Web PI APIs: Visualize Product Hierarchy with DGML
Today, I was checking one of my favorite blogs by Tess Fernandez, which is a great source of discussions, tips and tricks around debugging. One of the latest blogs is about GCRootToDGML tool written by Chris Lovett to generate a visual representation (DGML graph) of the runtime objects graphs. Running Visual Studio 2010 RC for already a couple of weeks, I haven’t even heard about this new feature. It comes as no surprise, since Visual Studio 2010 has tons of great features and it will take some time to discover them all. My immediate thought was to finally realize my long-due project at low cost – generating a diagram of Web PI product dependencies. So, once this idea came to my mind, a blocking thread was spawned stopping me from doing anything else until the goal was reached. What I thought before was going to take at least a day to write, with DGML and VS 2010 turned out to be just a couple of hours including the initial research and playing around with the feature.
About DGML
DGML stands for Directed Graph Markup Language and is a subset of XML with rules that Visual Studio 2010 uses to generate its architecture graphs. The format is very easy to use to get started, but it contains way more than it is going to be shown in this post.
Goal
The goal is to
- get all the products available in Web PI through all the feeds (product, applications, media, tools and enterprise feeds)
- filter them by what is available on the current machine (checking OS and architecture) and what is not yet installed
- generate an XML/DGML of what is available with all dependencies and related products
- open the generated DGML file with VS 2010
- not forget to say “wow, VS, cool!”
The format that is going to represent the product dependency hierarchy is very simple:
<DirectedGraph xmlns="http://schemas.microsoft.com/vs/2009/dgml"> <Links> <Link Source="Product1" Target="DependencyProduct1" /> <Link Source="Product1" Target="DependencyProduct2" /> <Link Source="Product2" Target="DependencyProduct3" /> </Links> </DirectedGraph>
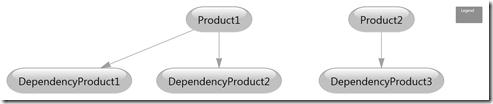
Each DGML file has to be rooted with “DirectedGraph” and have links defined exactly as shown above with “Source” and “Target” attributes. This xml saved with “.dgml” extension and opened with Visual Studio 2010 will yield the following visual result:
Wow, VS, cool!!
Details
In my previous post, I showed how to load all the products regardless of the current platform and architecture, so I’m not going to show the full source code for this project here as it is pretty-straight-forward, but you can download the project here.
The only addition to Program.cs in the project is Link.cs, which contains the Link class, that defines a relationship between two products.
public class Link { public enum RelationshipType { Dependency, RelatedProduct } private string _source; private string _target; private RelationshipType _relationshipType; // the rest of the class... }
Both _target and _source will hold ProductIds to identify objects in the graph. You can use anything else instead of ProductId to identify products in the graph, but I’m using ProductId because it is a concise, descriptive and unique identifier of a product. If you cannot identify a product by the ProductId displayed in the graph, you can look it up in a corresponding feed or use ProductManager.GetProduct(”ProductId”) method to find the product.
RelationshipType will be used to indicate the link between two products, so that the relationship can be displayed differently in the graph (different arrow color). Once the feeds are loaded, I traverse ProductManager.Products property and define all the links. Finally, I use XmlWriter to create a dgml file.
You can tweak the code as much as you want to generate different views of Web PI product world. For example, you can see:
- products available in just one particular feed – filter products by Product.FeedLocation property
- products that are not yet installed – filter using Product.IsInstalled method
- products with dependencies (must-have with this product) and related products (nice-to-have)
- products available for a particular architecture or platform
- any combination of the above and/or your own filters
Graphs
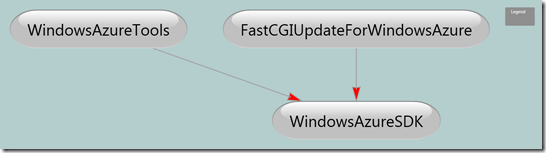
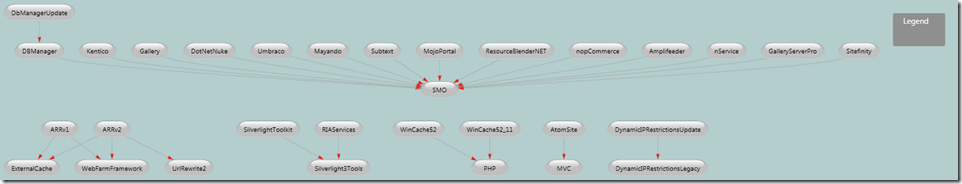
Here is a couple of graphs I generated tweaking the code here and there (red arrow = dependency, black arrow = related product).
1. All products available from just the Tools feed (if currentProduct.FeedLocation.Contains(“Tools”))
2. All products and applications not yet installed on my machine (Win 7 Ultimate) with only dependencies shown (no related products) and no feeds loaded (load the main feed with filterByArchitectureAndOs==true, no calls to Productmanager.LoadExternalFile and no product.RelatedProducts)
3. All available (not yet installed on the current machine) products regardless of the platform and architecture.
4. All applications with dependencies and related products that are not yet installed on my machine
Links
You can read more about DGML in the following blogs: