IIS6.0 UI vs. IIS7.x UI Series: Default Document
This week in the blog series (Introduction to the series – here), let’s talk about Default Documents
Default Document feature is for client requests to a Web site that do not specify a file, like, www.contoso.com. The default document is the file the server returns for such a request (based on the list of default documents specified for the server).
IIS6 UI – Default Documents
To configure default content page in IIS 6.0 UI, you would
- Launch IIS Manager (run inetmgr)
- Select and expand the local computer node in the tree view
- Right click on the site, folder or file that you would like to configure/enable default content page for and click on “Properties” from the context menu.
- Click on Documents tab.
- You can now Enable/Disable default content page for your site by checking/un-checking the checkbox next to “Enable default content page”
- Note that there are a list of documents that you can “Add…” to or “Remove” from. Also this is an ordered list of documents. You can Move a document in this list Up or Down
- Click on all the “Ok” buttons after configuring this feature
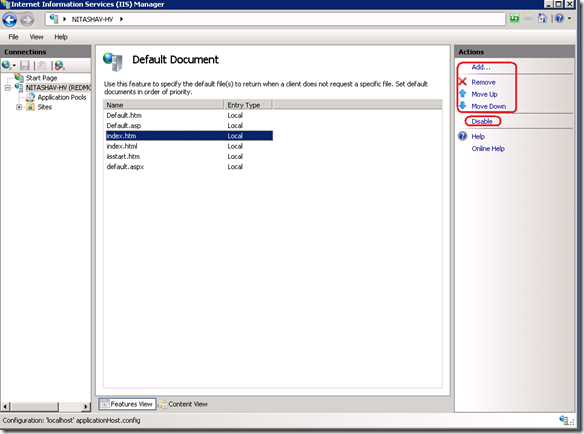
Default Documents feature in IIS 7.x
IIS7 UI – Default Documents
To configure default document using IIS7.x UI, you would
- Launch IIS Manager (run inetmgr)
- Select and expand the local computer node in the tree view
- Select the site, folder or file that you would like to enable default document for in the tree view and click.
- Open “Default Documents” feature from the Home Page.
- From the Actions Menu, you can now Enable/Disable Default Documents
- Additionally, you can also Add a new Default Document or Remove one from the list.
- The default document continues to be an ordered collection in IIS7 as well. You can select a document in the list view and Move it Up or Down in the list
Quick note about default documents and performance: For each request made to the server without a specific document, the web server reads the list of default documents and looks for each file in the content path until it finds the first match. If you use one default document or use the first document in the list, this speeds up the request time.
Next blog in the series: Directory Browsing
As always, please drop a comment if there are any specific UI modules/properties you would like to be compared next and also if you have any feedback on the level of detail.
![clip_image001[5] clip_image001[5]](https://iisnetblogs.z22.web.core.windows.net/nitashav/Media/clip_image0015_029E7202.jpg)